Tristan Berger
développeur web autodidacte
scroll
scroll
Profil
Bonjour ! Je m'appelle Tristan Berger, je suis un développeur web autodidacte de 26 ans, initialement titulaire d'un diplôme d'ingénieur en mécatronique.
Cela fait maintenant plus de 2 ans que je travaille en tant que développeur web full-stack dans une agence de communication et marketing. Fort de mon expérience actuelle, je suis à la recherche de nouvelles opportunités !

Compétences
Grâce à mes formations et à l'expérience que j'ai pu acquérir, je considère avoir des connaissances variées dans le domaine de la tech en général.
Je suis curieux, fast-learner et très appliqué dans mon travail. J'adore transmettre mon savoir et vulgariser des notions techniques pour permettre à presque n'importe qui de les comprendre.
J'aime débugger, aborder un problème étape par étape, de l'aspect général pour arriver aux points plus spécifiques. Mon travail est toujours très organisé et structuré, presque algorithmique !
Selon moi, un bon ingénieur n'a pas besoin de tout savoir, mais doit être capable de faire face à n'importe quelle situation et d'apprendre par la pratique, et c'est exactement ce que j'essaie de faire.
Bien sûr, j'ai également des compétences spécifiques en développement, mais pour ne pas être trop exhaustif, je vous invite à consulter mon CV !
scroll
scroll
Projets de formation
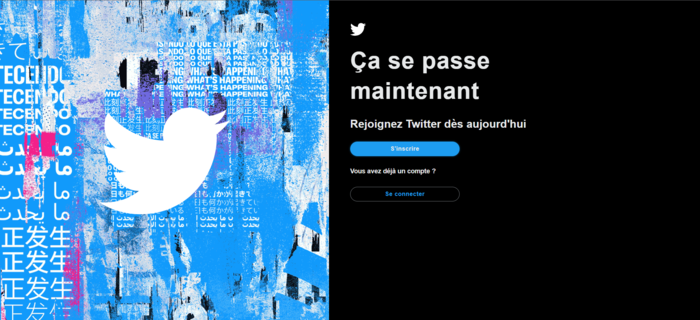
Clone Twitter
Un clone du réseau social Twitter en PHP. L'utilisateur à
accès à de nombreuses fonctionnalités de twitter (tweet,
retweet, like, follow, citations, mentions notifications
etc..). Ce projet est un véritable challenge de part sa
complexité, mais également car c'est ma première
expérience avec le langage PHP. J'ai décidé de ne pas
utiliser de framework afin de me familiariser avec ce
nouveau langage.
(Possibilitée de se connecter sans créer de compte pour tester les fonctionnalités)
- SASS
- JS
- PHP
- MySQL
- AJAX
- MVC

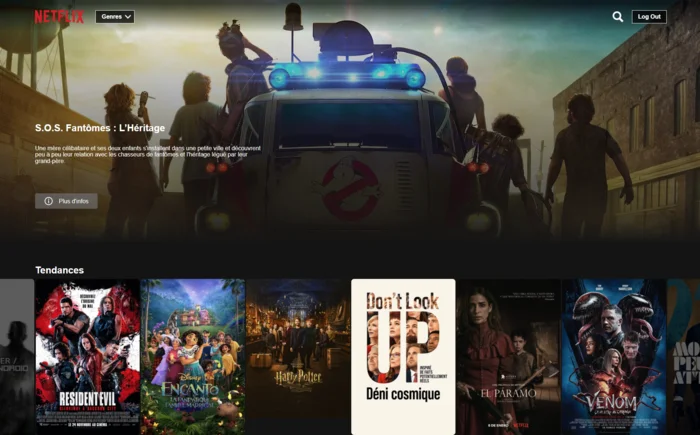
Clone Netflix
Un clone de Netflix en react, permettant de voir les bandes-annonces et les informations importantes des films. Firebase est utilisé pour l'authentification, et les films sont tirés de l'API The Movie Database. Les utilisateurs peuvent filtrer les films par catégorie, mais aussi rechercher n'importe quel film disponible dans la base de données en utilisant la barre de recherche.
- SASS
- React
- API
- Firebase

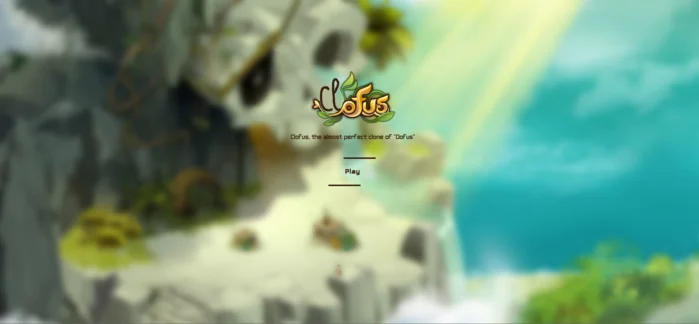
Mini-jeu Clofus
Un mini-jeu codé en Javascript grandement inspiré du MMORPG Dofus. Le jeu comprend une carte d'accueil dans laquelle l'utilisateur peut se déplacer librement grâce à l'implémentation de l'algorithme de pathfinding Dijkstra. Ensuite, l'utilisateur a accès à un combat tactique assez complexe. Afin d'obtenir un objet très puissant, il doit traverser un labyrinthe protégé par un monstre.
- SASS
- JS

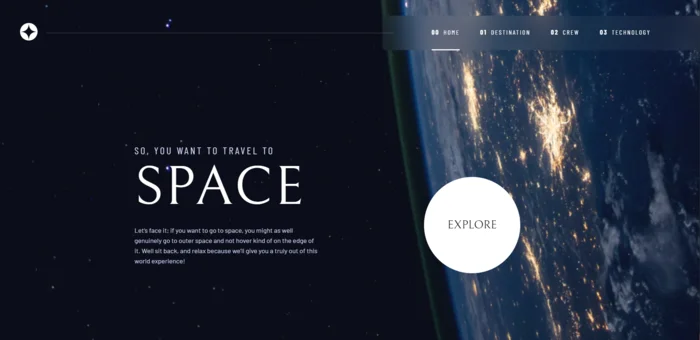
FrontendMentor Challenge
Space tourism
Un défi proposé par Frontend Mentor. Le défi consistait à construire un site web de tourisme spatial de plusieurs pages et à le rendre aussi proche que possible du design d'origine. J'ai découvert la puissance des utility classes et des custom properties. Le site respecte les spécifications ARIA, est entièrement responsive et utilise JavaScript pour modifier dynamiquement le contenu.
- SASS
- JS
- Custom properties
- Utility classes

Portfolio
Le site sur lequel vous vous trouvez, réalisé sans framework, en anglais et français, avec redirection en fonction du pays de l'utilisateur. Ce site est entièrement accessible, il respecte les spécifications ARIA et il est optimisé pour le SEO ( testé avec lighthouse ). Firebase est utilisé pour le back-end, notamment sa realtime database pour stocker les données du formulaire de contact. J'ai également créer une firebase cloud function qui fait une requête à l'API Brevo pour m'envoyer les données par mail.
- SASS
- JS
- API

scroll
scroll
Contactez-moi
Actuellement à la recherche de nouvelles opportunités, n'hésitez pas à me contacter !