Hi, I'm Tristan
a self-taught web developer
scroll down
scroll down
About me
Hello! My name is Tristan Berger, and I am a self-taught web developer, 26 years old, originally holding a degree in mechatronics engineering.
It has been more than 2 years now that I have been working as a full-stack web developer in a communication and marketing agency. With my current experience, I am looking for new opportunities!

My Skills
Thanks to my education and the experience I have gained, I consider myself to have varied knowledge in the field of tech in general.
I am curious, a fast-learner, and very diligent in my work. I love sharing my knowledge and simplifying technical concepts to make them understandable to almost anyone.
I enjoy debugging, approaching a problem step by step, from the general aspect to the more specific points. My work is always highly organized and structured, almost algorithmic!
In my opinion, a good engineer doesn't need to know everything, but should be able to handle any situation and learn through practice, and that's exactly what I strive to do.
Of course, I also have specific skills in development, but to avoid being too exhaustive, I invite you to consult my resume!
scroll down
scroll down
Educational projects
Twitter Clone
A clone of the social network Twitter in PHP. The user has
access to many twitter features (tweet, retweet, like,
follow, quotes, mentions notifications etc...). This
project is a real challenge because of its complexity, but
also because it is my first experience with PHP. I decided
not to use a framework in order to get familiar with this
new language.
(You can log in without having to create an account to test the features)
- SASS
- JS
- PHP
- MySQL
- AJAX
- MVC

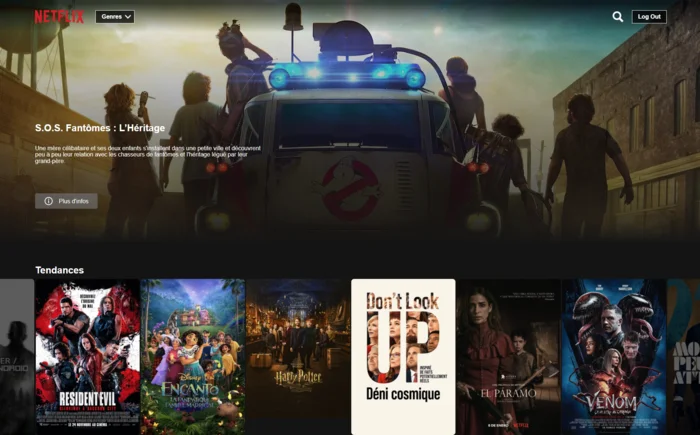
Netflix Clone
A Netflix clone built with react, allowing to see trailers and important information of the movies. Firebase is used for authentication, and the movies are taken from The Movie Database API. Users can filter movies by category, but also search for any movie available in the database using the search bar.
- SASS
- React
- API
- Firebase

Clofus mini-game
A Javascript coded mini-game greatly inspired by the MMORPG Dofus. The game includes a home map in which the user can move freely thanks to the implementation of Dijkstra pathfinding algorithm . Then, the user has access to a tactical battle quite complex. In order to obtain a very powerful object, he has to cross a labyrinth protected by a monster.
- SASS
- JS

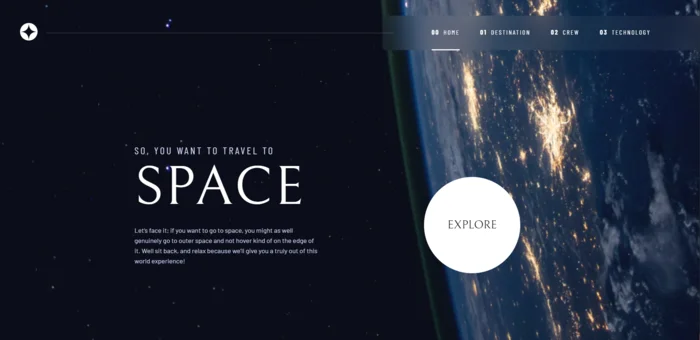
FrontendMentor Challenge
Space tourism
A challenge proposed by Frontend Mentor. The challenge was to build out a multi-page space tourism website and get it looking as close to the design as possible. I discovered the power of utility classes and custom properties. The website follows ARIA specifications, is fully responsive, and uses JavaScript to dynamically change the content.
- SASS
- JS
- Custom properties
- Utility classes

Portfolio
The website on which you are currently, realized without framework, in English and French, with redirection according to the country of the user. This website is fully accessible, it follows ARIA specifications and is optimized for SEO (tested with lighthouse). Firebase is used for the back-end, its realtime database to store datas from the contact form. I also created a Firebase Cloud Function that makes a request to the Brevo API to send me the data by email.
- SASS
- JS
- API

scroll down
scroll down
Contact me
Currently open to work, feel free to contact me !